Optimizing technical performance KPIs, such as Core Web Vitals, LCP, NIP, CLS, offers numerous
benefits for both users and website owners. Core Web Vitals focus on key aspects of the user
experience, including loading performance, interactivity, and visual stability. By improving these
parameters, websites can offer a smoother and faster user experience, increasing satisfaction and user
engagement.
All of this translates into more page views, conversions, and better search engine ranking.
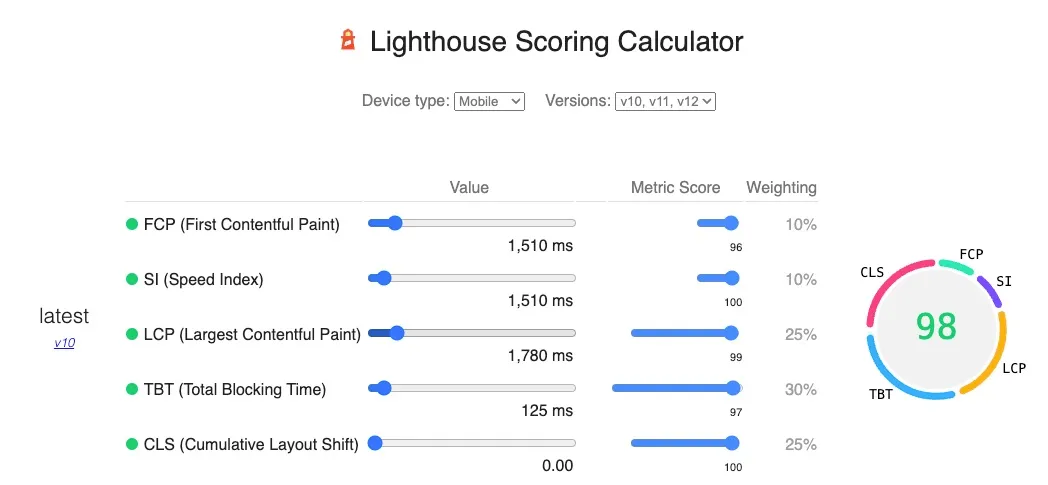
To assess your site’s health, we use tools like PageSpeed Insights and Webpagetest to perform a deep analysis of your site. Then with great care and attention, we will check whether all best practices and conventions have been correctly implemented on your site or if there is room for improvement.
After completing all measurements and code analysis, we will provide you with a super detailed report (about 50 pages) with dozens of practical tips on how to improve your site’s performance. Some examples? Image loading and optimization, asset compression and minification, CDN performance, blocking resources and script loading, third-party management, bundling management, dynamic loading, lazy loading, font loading management, preload/prefetch, CSS and JS quality, code coverage, deep analysis for LCP and CLS, CSS animations evaluation and UX in a performance perspective, and much more.
Some tips will be easy to implement, others will require deeper intervention in the code. You can implement them with your technical team or directly ask for our support. In any case, after applying our recommendations, it is advisable to perform a new measurement to verify the improvements obtained and the effectiveness of the actions taken.
Increased Conversions
By improving your website’s performance, you can decrease the bounce rate and increase conversion rates,
generating more leads and sales. Your customers will be able to view more pages within the same time
frame, increasing the likelihood of finding what they are looking for.
Improved User Experience
A fast and responsive website offers a smoother and more enjoyable user experience. Visitors will appreciate
the fast page loading times and easy navigation, increasing satisfaction and engagement.
Search Engine Ranking
Search engines like Google favor fast and responsive websites, ranking them higher in search results.
By improving your website’s performance, you can increase your online visibility and reach a wider
audience.
Reduced Infrastructure Costs
By reducing the size of assets such as images, videos, javascript, CSS, and the number of unnecessary
requests with lazy loading techniques, you can significantly reduce hosting and CDN costs.